SMARTCharts Case Study
Works
SMARTCharts Case Study
HealthTech & SAAS
Clinician & Patient Dashboards for Improved Usability & Data Management
Overview
SMARTCharts, a web-based platform designed for clinicians, facilitates the management of patient records and data for healthcare providers. Initially, the platform faced numerous usability issues that hindered its effectiveness.
In this case study, I’ll walk through how I collaborated and approached the redesign from a UX and heuristic evaluation standpoint, addressed the usability issues based on research and data analysis, and ultimately built a robust system that won grants and was awarded a $275,000 U.S. National Science Foundation (NSF) Small Business Innovation Research (SBIR) grant and won the $50,000 award at the Pharrell Williams Black Ambition Grant competition, also took home 3rd place 🥉 of $20,000 at the AnitaB.org.
Heuristic Evaluation & Initial Usability Findings
Objective
The goal was to identify major usability issues with the existing SMARTCharts platform (https://www.mysmartcharts.com/) and uncover opportunities for redesign that would improve the user experience for clinicians.
Heuristic Evaluation:
A detailed heuristic evaluation was conducted on the existing platform using Jakob Nielsen’s usability principles. The analysis revealed several critical issues:
Inconsistent User Flows: The user journey across various tasks, such as updating patient records and retrieving historical data, was convoluted and inconsistent.
Poor Information Architecture: Key information was buried within multiple layers, making it difficult for clinicians to quickly access vital patient data.
Lack of Error Prevention: Users often encountered errors without adequate explanations or corrective actions, which frustrated them.
Outdated Visual Design: The interface lacked modern design elements, making it visually unappealing and harder to navigate.
Hotjar Analytics Review:
Analyzing user behavior via Hotjar provided concrete insights into how users were interacting with the platform:
High Drop-off Rates: The heatmaps showed that users often abandoned tasks at critical stages, particularly when filling out patient forms.
Repeated Clicks: Users exhibited frustration by repeatedly clicking on certain areas of the interface where they expected actions but found none.
User Interviews & Feedback:
We conducted interviews with existing users, primarily clinicians and administrative staff, to gather qualitative feedback on their experience with the platform. Most users highlighted slow response times, difficulty in finding specific patient records, and overall dissatisfaction with the system's inefficiency.
Key Usability Issues Identified:
Complex Navigation: Navigating through the dashboard to perform simple tasks like updating records was too complicated.
Inadequate Search Functionality: Searching for patient records was slow, yielding inaccurate results.
Non-Responsive Design: The platform performed poorly on tablets and smaller screens, making it hard for clinicians to use in mobile settings.
Lack of a UX Specialist on the team to drive data driven decision making on the product, which in turn just led to a lack of updates to the product since its inception.
The Research-Driven Redesign Approach
Objective
To redesign the clinician dashboard with a focus on simplifying workflows, improving data accessibility, and creating a seamless user experience for healthcare professionals.
Competitive & Comparative Analysis:
We compared SMARTCharts to other platforms in the medical and healthcare industry, such as Epic and Cerner, focusing on how these platforms handle data management and patient records. This analysis gave us insights into best practices for medical data visualization, error prevention, and improving search functionality.
Research & Personas:
We created personas based on our target users:
Dr. Sarah (Primary User – Clinician): Focuses on quick access to patient information, wants streamlined processes to update records.
Nurse Kevin (Secondary User): Needs to manage patient vitals and coordinate appointments; requires intuitive navigation.
Admin Lisa (Tertiary User): Handles scheduling and reporting; needs quick overview dashboards and simplified data entry options.
Brainstorming Ideas:
The ideation phase kicked off with several brainstorming sessions, where the design and product teams worked together to develop potential solutions to the challenges clinicians face on the platform. We focused on key problem areas identified during our research, such as:
The need for quick access to patient records.
Simplifying the navigation to reduce cognitive load on clinicians who are often managing multiple patients simultaneously.
Integrating mobile accessibility, as many clinicians required on-the-go data access.
We used tools like mind mapping to explore a wide range of ideas, from improving search capabilities to adding more customizable dashboards that could adapt to the unique workflows of different types of clinicians.
Expert Collaboration:
A critical part of this stage was collaborating directly with real physicians and clinicians who used the platform. Their insights were invaluable in refining our ideas and ensuring that the solutions addressed their day-to-day needs. We conducted workshops and shadowing sessions, observing how clinicians interacted with SMARTCharts in real clinical environments.
These collaborations helped us uncover essential tracking elements that weren't originally on our radar, such as:
Patient rehabilitation tracking to avoid conflicts in treatment plans.
Real-time alerts for lab results directly within the dashboard.
The need for a more comprehensive long-term health monitoring system for patients with chronic illnesses.
Designing the New Information Architecture:
Based on our research and user feedback, we restructured the information architecture to simplify the flow. We prioritized:
Quick Access to Patient Records: Placing search functionality front and center, enabling clinicians to access patient records within one or two clicks.
Streamlined Data Entry: Simplifying how clinicians update records with auto-save functionality and error prevention alerts.

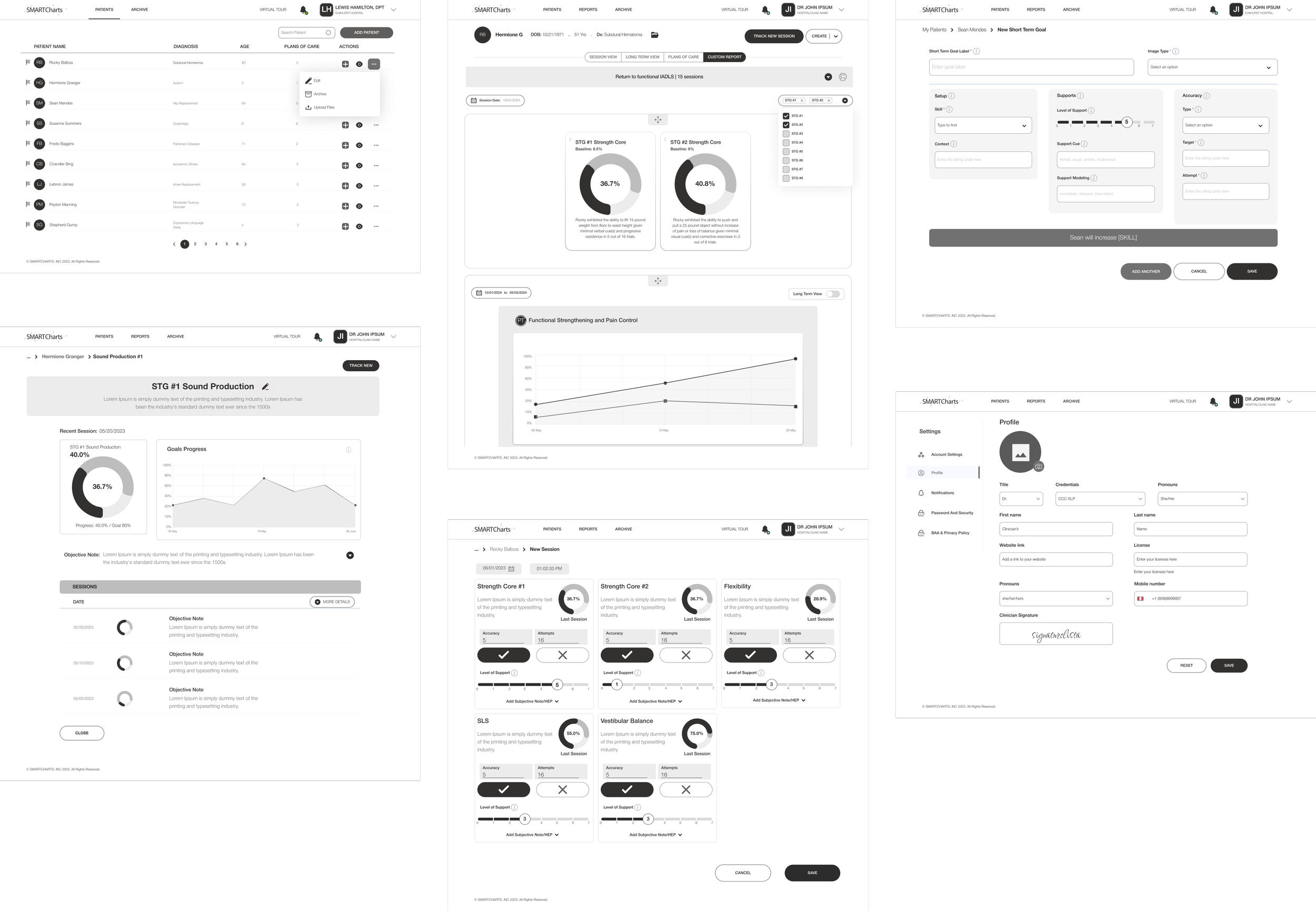
The Visual Design Process
The interface design process was highly collaborative and iterative. Multiple wireframes were created to visualize & discuss concepts in stand-up meetings.
Key Features Designed:
Quick Search & Patient Record Retrieval:
The search functionality was redesigned to be front and center, with real-time predictive search capabilities. Clinicians could now pull up patient data within seconds using filters and tags for quicker access.
Benefits: This significantly reduced the time spent navigating through multiple layers to retrieve critical patient information, improving decision-making speed.
Customizable Clinician Dashboard:
The new dashboard allowed users to customize their workspace, pinning frequently used functions like patient lists, medication tracking, and appointment management. Each user could tailor their dashboard to their role.
Benefits: This feature allowed clinicians to create a workspace that best fit their daily workflow, leading to more efficient task completion and reducing cognitive overload.
Mobile-First Design:
Recognizing that many clinicians needed access to the platform on-the-go, we ensured that SMARTCharts was fully mobile-responsive. Features like patient record updates and appointment scheduling were optimized for tablet and smartphone use.
Benefits: This allowed clinicians to update and access patient data remotely, increasing their ability to respond to patient needs outside the clinic or hospital setting.
Long-Term Recovery/Improvement Progress Monitoring Tools:
Clinicians could now monitor long-term treatment plans for high-risk disability patients, with the ability to track and compare historical data over time, flag critical changes, and adjust treatment plans.
Benefits: This provided clinicians with better insights into patient progress, improving their ability to adjust treatment plans proactively.
Design System Creation & Comparative Analysis
Design System Development:
We created a comprehensive design system, including reusable components for buttons, forms, alerts, and typography. This system allowed us to ensure consistency across the platform and reduce design-to-development friction.
Component Libraries:
Designed a library of components that could be reused for various features like patient records, scheduling interfaces, and reporting tools. These components were documented with clear usage guidelines for developers.
Color & Typography:
We chose a professional yet calming color palette that aligns with the medical industry. Typography was optimized for readability, ensuring that users could quickly scan through large amounts of data.
Comparative Analysis:
We conducted a comparative analysis of similar platforms (e.g., Epic, Allscripts) to identify industry standards and innovative approaches that could be incorporated into SMARTCharts.
Achievements & Results
Post-Launch Metrics:
User Satisfaction: Post-launch surveys indicated a 40% increase in user satisfaction, particularly regarding the new search functionality and simplified navigation.
Task Completion Rate: The redesigned interface resulted in a 30% improvement in task completion times for clinicians managing patient data.
Mobile Usage: With the mobile-responsive design, the platform saw a 50% increase in mobile and tablet usage among clinicians, improving accessibility during patient rounds.
Drop-Off rate reduction
Grants & Awards:
The redesigned SMARTCharts platform won prestigious grants, including:
NSF $250,0000 Financial Science Grant: SMARTCharts was awarded this grant to build a comprehensive database for the Chicago tri-state area, allowing clinicians to access and share patient records securely.
Pharrell Williams $50,000 Black Ambition Grant (Finalist): SMARTCharts was recognized for its innovative approach to healthcare management, becoming a finalist in this competition.
Conclusion
Conclusion
The redesign of SMARTCharts not only improved the platform’s usability and user satisfaction but also positioned it as a solid player in healthcare data management, especially for clinicians that handle disabilities and rehabilitation. By focusing on research-driven design, creating a scalable design system, and continuously iterating based on user feedback, SMARTCharts was able to secure financial backing and governmental support contracts through prestigious grants and achieve significant improvements in its performance metrics.






















